
調整.fla設定
首先我習慣將Publish Setting / Flash裡面,Script Setting底下的 Automatically declare stage instances取消。
規劃package
一開始專案的幾個.as檔案都在我們命名的myproject資料夾底下。Index.as以及Preloader.as不動它,IndexScene.as我們開一個scenes的資料夾將它放進去,當然IndexScene.as裡面package的path也要記得改一下。以後凡是Scene的檔案我們就將它歸到這個資料夾底下。另外開個preloader以及index的資料夾,等等preloader.fla與index.fla裡面可視物件相對應的Class就個別放進這兩個資料夾,方便管理。
建構網站架構
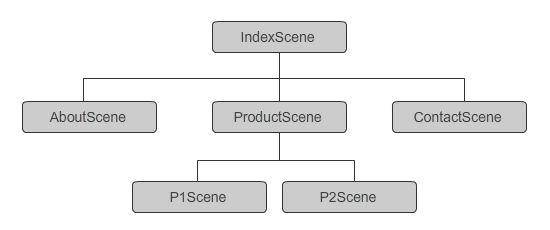
IndexScene是一開始就幫我們產生出來的Root Scene,接著我們在FlashDevelop裡面,右邊Project視窗裡剛剛新增的scenes資料夾上按右鍵,Add->Progression 4.0->New MySceneObject,新增出AboutScene、ProductScene、ContactScene、P1Scene、P2Scene等檔案。每個Scene的建構式裡面都有個title設定,將後面的字串改為你想要顯示在視窗上的名稱。接著我們把樹狀結構架起來,在IndexScene.as的atSceneLoad這個function裡加入:
//增加Child Scenes
addScene(new AboutScene("about"));
addScene(new ProductScene("product"));
addScene(new ContactScene("contact"));
使用addScene來加入Child Scene,每個Scene建構式的第一個參數是它們的name,設定好自然就會組成各個Scene的Scene Path。而在ProductScene.as裡面也用同樣的方法加上P1Scene與P2Scene。製作可視物件,並加到舞台上
我們在index.fla裡面製作幾個元件:Navi(CastMovieClip)元件是導覽列,要加到foreground,裡面有IndexButton、AboutButton、P1Button等CastButton切換場景用,時間軸上做出in與stop兩個狀態。Bg(CastMovieClip)是背景,要加到background。而每個場景都有個page元件會加到container裡面,例如IndexPage、ProductPage、P2Page等,都是CastMovieClip,時間軸上做出in、stop、out三種狀態,並加上漸變動畫。其中幾個CastButton由於是直接放在Navi的時間軸上,而且我們不想每個Button都開個Class,這時候可以在Symbol Properity裡將Base Class改為jp.progression.casts.CastButton,Class依然設定如myproject.index.AboutButton,但我們不用真的去寫AboutButton.as,編譯時Flash會幫我們產生。
元件都做完後,就到每個SceneObject裡面把它們加到舞台上。首先看IndexScene。_document是一個CastDocument,然後將container轉成CastDocument指定給它:
_document = container as CastDocument;
而_navi是個Navi元件,_bg是個Bg,_page是IndexPage,然後在atSceneLoad裡,我們加入IndexScene與它的Child Scene都會在的物件:
//將這個Scene以及Child Scenes會用到的Cast加到舞台上
if (_document.isPreloaded)
{
_navi.x = stage.stageWidth - 400;
_navi.y = 20;
_bg.width = stage.stageWidth;
_bg.height = stage.stageHeight;
addCommand(
new AddChild(_document.foreground, _navi),
new AddChild(_document.background, _bg)
);
}
這裡用_document.isPreloaded來判斷是否有Preloader,若無則無foreground與background,編譯會出錯。若有則分別將_navi與_bg分別加到前後景上。而在atSceneInit這個function加入://將只有這個Scene會用到的Cast加到舞台上
_page.x = (stage.stageWidth - 500) / 2;
_page.y = (stage.stageHeight - 120) / 2;
addCommand(
new AddChild(container, _page)
);
將_page加到container裡。而atSceneGoto通常就移除atSceneInit加入的Cast://移除Cast
addCommand(
new RemoveChild(container, _page)
);
最後atSceneUnload通常是移除atSceneLoad加入的Cast,但因為Root Scene的atSceneUnload是沒機會觸發的,所以這裡不理它。其他每個Scene也都加入自己場景上該有的Cast,至於在哪裡加入,哪裡移除只要稍微判斷就知道了。加入Cast進場與退場的動作
目前為止只有簡單的加入或移除,若希望Cast在加入或移除的時候能有些效果,可以打開每個Cast的文件,分別在atCastAdded與atCastRemoved加入進退場效果。例如IndexPage,我們在atCastAdded加上:
addCommand(
new DoTweenFrame(this, "in", "stop")
);
就會做出影格標籤"in"與"stop"之間的變化,而在atCastRemoved加上:addCommand(
new DoTweenFrame(this, "stop", "out")
);
則會在"stop"與"out"間變化。另外來看看Navi裡如何設定CastButton的動作。首先index_mc到contact_mc都是CastButton,也是我們在時間軸上做好的元件,buttonAry是個陣列,將這些Button放進去,等一下方便指定他們的動作。buttonPathAry是個陣列,儲存每個Button對應的Scene Path。在Navi的建構式裡做簡單的設定:
alpha = 0;
buttonAry = [index_mc, about_mc, product_mc, p1_mc, p2_mc, contact_mc];
buttonPathAry = ["/index", "/index/about", "/index/product", "/index/product/p1", "/index/product/p2", "/index/contact"];
var i:int;
for (i = 0; i < buttonAry.length; i++)
{
setButton(buttonAry[i], buttonPathAry[i]);
}
先讓Navi的alpha為零,之後再讓它fade in,設定兩個陣列的值,最後用個迴圈呼叫自定義的setButton來設定每個Button。而setButton這個function: private function setButton(btn:CastButton, btnPath:String):void
{
btn.stop();
btn.sceneId = new SceneId(btnPath);
btn.onCastRollOver = function()
{
btn.gotoAndStop("stop");
}
btn.onCastRollOut = function()
{
btn.gotoAndStop("in");
}
}
先讓Button停在第一個影格,指定他們對應的sceneId,這樣Click後就會有場景移動的效果了。另外設定onCastRollOver與onCastRollOut來做mouse over與out的動作,這樣就完成了。加入Preloader的讀取進度顯示 preloader.fla裡我們做了一個Loading元件,裡面有bar_mc以及percent_txt用來顯示下載進度。在Preloader.as裡面,我們new一個名為_loading的Loading元件,在atCastLoadStart這個function裡面設定讀取開始時的動作:
_loading.alpha = 0;
_loading.x = (stage.stageWidth - _loading.width) / 2;
_loading.y = (stage.stageHeight - _loading.height) / 2;
addCommand(
new AddChild(foreground, _loading),
new DoTweener( _loading, { alpha:1, time:0.3 } )
);
這個元件一開始alpha設為0,然後放到舞台中央,利用AddChild Command加到foreground底下,然後做個簡單的fade in。 接著在atProgress這個function裡指定下載進度: var percent:Number; percent = this.bytesLoaded / this.bytesTotal; _loading.bar_mc.scaleX = percent; _loading.percent_txt.text = Math.floor(percent * 100).toString();利用bytesLoaded與bytesTotal的比算出下載進度,然後設定_loading.bar_mc的scaleX以及_loading.percent_txt.text來顯示進度。 最後在atCastLoadComplete裡面設定下載完的動作:
addCommand(
new DoTweener( _loading, { alpha:0, time:0.3 } ),
new RemoveChild(foreground, _loading)
);
讓_loading先fade out,然後移除它。這樣就完成Preloader的設定了。測試與下載 最後來看看結果:請按此。
請注意各場景元件進退場以巧妙結合在一起囉。
下載範例:請按此。
上一篇文章:Progression 4 歡樂開發Flash網站 ( 2 ) — 基本原理與主要構成
下一篇文章:Progression 4 歡樂開發Flash網站 ( 4 ) — 分割各場景元件庫
您好~~你附加的檔案的.fla檔案我無法開啟~~~ 我是cs4
回覆刪除感謝您的教學~~~~
To 小黃:
回覆刪除範例的檔案是CS5的喔
寫的真仔細 大推~!!!
回覆刪除