接著這一篇就來探討怎樣新增一個Progression專案。
依照開發的方式以及專案的目的,可以分為三種Style(種類),以及五種環境設定。三種Style分別為:
1.Component:使用組件方式構成,適合設計師不用寫程式,純用組件的面板設定來架構網站。
2.Timeline:配合時間軸上的程式來建構網站,適合剛從AS 2過渡到AS 3的設計師與開發者。
3.Class:用Class來建構網站,適合開發者使用。
五種開發環境分為:
1.Web Content:網頁使用,幾乎所有功能都可以使用。
2.Slide Content:投影片模示,強化支援方向鍵等切換投影片的功能。
3.Basic Application:一般的應用程式,大概只比Web少了SWFAddress同步的功能。
4.Lite Application:檔案需要壓得較小的應用程式,例如banner或blog parts。但國內目前應該還不能用AS 3來做banner。
5.AIR Application:當發布的Player選擇AIR 2.0時使用。
以下要討論的,是使用Class Style,然後發布成Web Content的專案類型。
先介紹從Flash IDE新增專案。首先當然是已經完成安裝動作,打開Flash,然後:
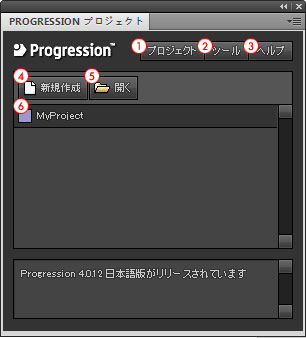
一、Window->Other Panels->Progressionプロジェクト開啟面板,需要一點讀取時間:

1.Project下拉選單,裡面有新增專案以及開啟舊專案兩個選項。
2.Tool下拉選單,裡面有component assist(不講component所以先略過)以及環境設定等。
3.Help下拉選單,裡面有線上文件、論壇等連結。
4.新增專案。
5.開啟舊專案。
6.之前的專案列表。
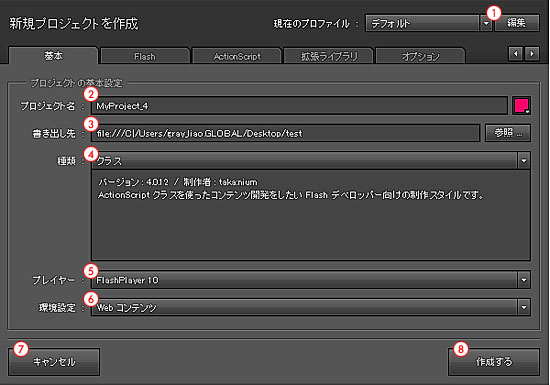
二、點一下"新規作成",跳出新專案的設定面板,並且停在"基本"的Tab:

1.Profile,這個面板的預設值,可以用default設定或上次輸出的設定,按下"編集"也可以儲存自己喜好的設定。
2.Project名稱,後面的色塊點下去可以換顏色,方便在專案列表上找到。
3.專案的路徑。按"参照"跳出對話框選擇資料夾路徑。
4.種類即開發的Style,有コンポーネント(Component),タイムライン(Timeline),以及クラス(Class)。這邊選擇クラス。
5.Flash Player,有9 10 AIR2.0,這邊選擇10。
6.環境設定,種類跟Player依照上面的選擇,這邊只會出現四種,也就是前述的五種開發環境的前四種,第五種要Player選擇AIR 2.0才會出現。這邊要選第一種Webコンテンツ(Web Content)。
7.取消鍵,先不要按。
8.完成新增專案,等等設定完再按。
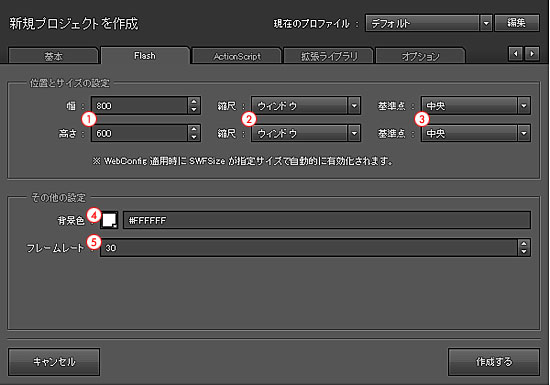
三、點選上方"Flash"的Tab:

1.幅就是寬,高さ就是高,依照下一個設定,如果是全視窗大小時,這兩個數字就會是最小寬高。
2.縮尺有兩個選項,一個是ウィンドウ(Window),依視窗大小,也就是100%,另一個是標準,就是依照前一項設定的大小。
3.基準点,就是Flash對齊的方式,左、中央、右三種,這應該很清楚了。
4.背景色,就是背景色。
5.フレームレート(Frame rate),Flash的影格速率。
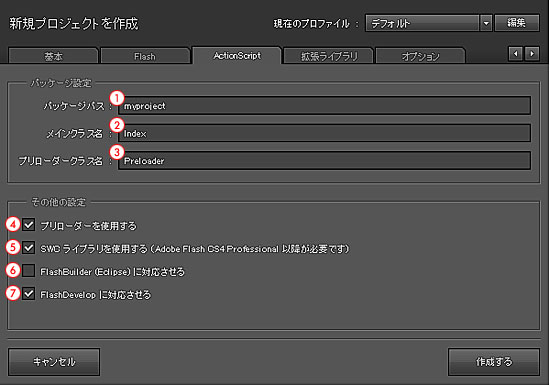
四、點選上方"ActionScript"的Tab:

1.パッケージパス(Package path),就是這個專案Class的預設Package路徑,預設是空的,建議輸入一個值,例如myproject,這樣等等輸出時.as檔案會自動包入這個名稱的資料夾,方便跟.fla檔案區隔開來。
2.メインクラス(Main Class)名:除了Preloader以外最底層的檔名,通常就維持Index。
3.プリローダークラス(Preloader Class)名:Preloader的名稱,通常就維持Preloader。
4.使用Preloader,通常會勾選使用。當然不需要就取消。
5.將Progression的library包成swc,平常建議勾選,這樣發佈比較快速。另外也可以取消,就會輸出Progression lib.的source code,可以輸出一份當參考。
6.輸出FlashBuilder的專案檔,視開發工具勾選。
7.輸出FlashDevelop的專案檔,視開發工具勾選。
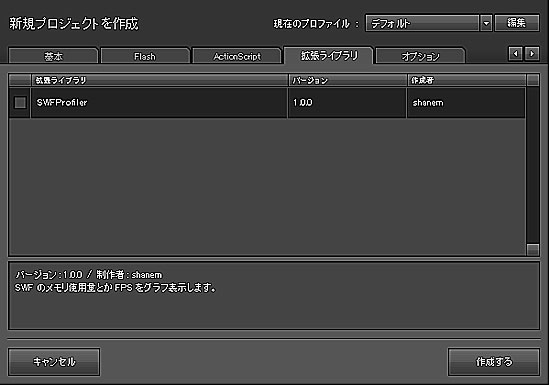
五、點選上方"拡張ライブラリ"的Tab:

安裝其他擴充的lib.,一開始有一個SWFProfiler可選,以後若有其他人開發Progression擴充Lib.的話安裝完應該在這。
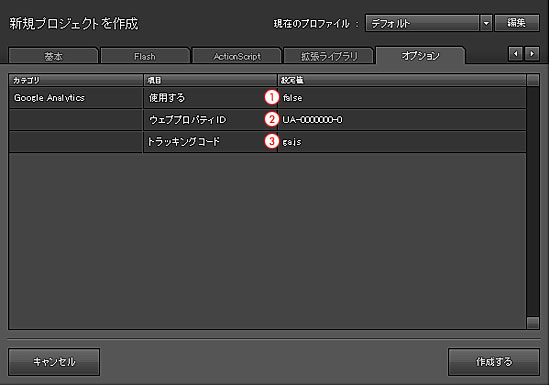
六、點選上方"オプション"的Tab:

1.這邊現在只有Google Analytics,若要使用就選true,等等輸出時就會直接幫你產生。
2.輸入申請好的web property ID。
3.使用Google Analytics就選ga.js,使用Urchin就選urchin.js。
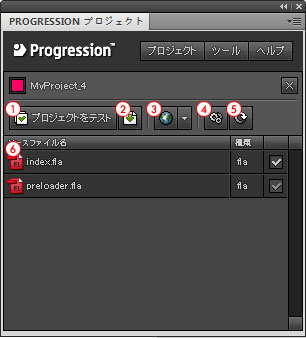
七、設定完就按右下角"作成する"按鈕,等一下下就會新增好專案的檔案,並且幫你開啟。這時候Progressionプロジェクト面板也會在開啟project的狀態:

1.測試專案。
2.發布正式的release版,會新增一個bin-release資料夾,然後重新發布所有檔案。檔案效能會比平常debug版時高。
3.可以選擇在瀏覽器開啟1.debug(開發)版,2.release版預覽結果。
4.開啟專案設定面板,會出現前面幾個設定介面,可做修改。
5.update專案,當安裝新版的Progression時,若要將專案的Progression lib.等升級成新版本可按這個。
6.專案的.fla列表。
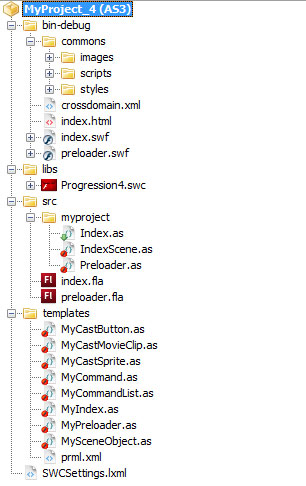
瀏覽一下專案的資料夾,已經自動增加了一堆專案的檔案:

1.bin-debug資料夾就是測試發佈的資料夾,commons裡面有用到的圖檔,.js檔,以及.css檔。如果剛剛有發布正式的release版的話,就會有另一個bin-release資料夾,裡面的檔案架構一樣。
2.libs資料夾放的是progression的swc或source code,如果專案需要使用到其他第三方的lib.時也可以放這裡,例如pv3d,as3corelib等等。
3.src裡面放的是專案的.as與.fla檔。由於之前我們把package path設定成myproject,所以專案的.as檔就會自動收到myproject資料夾裡面。各個檔案的功用就等之後的章節再詳細介紹了。
4.templates資料夾放一些我們常會繼承來用的類別template,要用時可copy出來使用,否則裡面的檔案是沒用的。也可以直接殺掉。prml.xml基本上是個xml,可以用來建構整個網站的scene list(tree),同樣也是之後再介紹。
如果有裝FlashDevelop的progression project template,也可以從FlashDevelop新增專案。依照這篇文章的安裝介紹,可以在FlashDevelop理新增Progression專案、使用templete來新增Class,並且可以使用Macro,來發佈Progression release版本。下載與安裝流程就請參考文章裡的介紹。
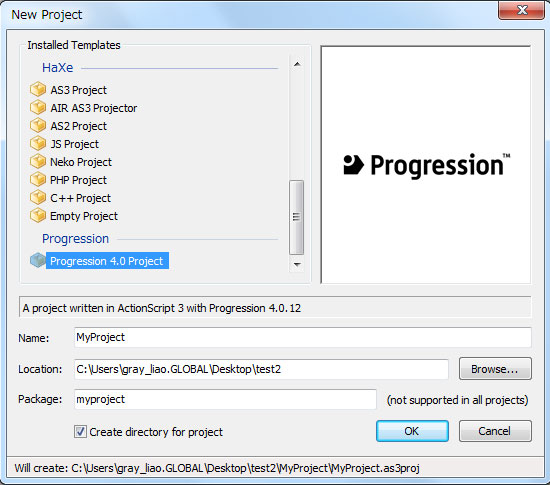
安裝完後,重新開啟FlashDevelop,在Project->New Project...跳出對話視窗後,左邊的Installed Templates往下捲可以找到Progression 4.0 Project:

都是英文就不再多做解釋了。
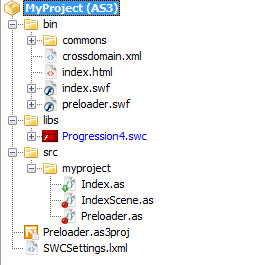
新增完看一下專案檔案:

跟FlashIDE比較,發佈的資料夾變成bin,而且沒有.fla檔以及template資料夾。
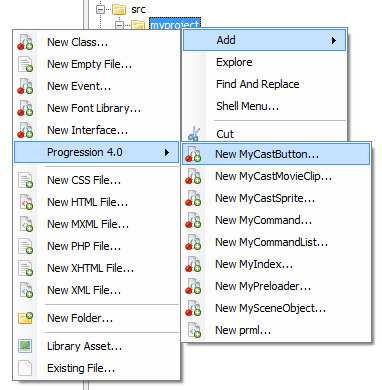
而在Project視窗裡面按右鍵,選add->Progression 4.0可以新增前面template資料夾看到的那幾個類型的檔案:

另外,解壓縮這個下載檔時,裡面有個リリースビルドマクロ_インストール.fdm,因為是日文檔名,可能會因為解壓縮軟體的關係而解不出來,可以使用7-zip試試,解出來後把它改為英文檔名,再依照指示安裝。安裝成功的話,就可以在「Macros」 -> 「Progression 4 リリースビルド」發佈release版,當然這是給使用Flex SDK發佈專案的開發者用的。
實際的專案開設狀況,我會在Flash IDE裡面開設新專案,因為設定選項比較多,基本的.fla也會自動產生,而在開發過程中需要新增類別時就會在FlashDevelop裡面開設Class檔案,前一篇也介紹過,這裡新增的檔案可以修改.fdt檔來客製化,例如如果不想要在每個Class都import一堆不相干的package時就可以進去修改它。
上一篇文章:Progression 4 歡樂開發Flash網站 ( 0 ) — 開發前準備
下一篇文章:Progression 4 歡樂開發Flash網站 ( 2 ) — 基本原理與主要構成
沒有留言:
張貼留言