
去年12月初,Plurk終於開放了官方的API,看了一下上面的簡介,只要能發送HTTP requests的語言就可以呼叫它,回傳的是JSON encoded data,這些Flash都可以處理。不過因為跨網域的問題,一開始Flash並不能單獨跟它溝通,唯一可行的是透過php或其他程式當中介。幸好最近Plurk已經把crossdomain.xml放上去了,這樣一來,Flash也能直接呼叫Plurk API了。既然這樣,就趁著空檔測試一下吧!但才玩了一兩天,就發現了一個大問題:登入的方式也太簡單了吧!?讓使用者在第三方網站輸入帳號密碼就可以登入,那麼我寫一個網路活動,讓使用者來登入Plurk帳號密碼,然後偷偷把這些使用者的帳號密碼塞進資料庫,之後不就可以任意使用這些人的Plurk帳號了嗎?仔細想想,好像還沒遇過哪種服務是以這麼簡單的方式來登入。Facebook靠一堆繁複的Session來驗證,Yahoo或Windows Live ID都是經過他們特定的網頁來登入,Flickr也要在他們網站上允許上傳程式連結後才可以上傳照片。是我漏掉甚麼了嗎!?拿著Plurk的帳號密碼到一台新的電腦確實就可以登入了呀~~這漏洞也太大了吧!所以請容我在第一段就大膽的直接下結論:目前Plurk API不適合拿來做網路活動!這篇文章直接結束,我可以躲進被窩裡面睡覺了嗎?當然不是這麼簡單~~這個API也才推出一個多月,也許隨時會有甚麼修正也不一定,況且也不一定只有登入使用者的Plurk帳號才能玩,拿個公用帳號來玩或許也可行啊。所以還是先來了解一下Plurk API能做啥吧。
首先在Plurk API的頁面輸入名字跟email,還有使用API的理由,就可以馬上申請到一個API Key。這API Key似乎也沒限定Domain使用,似乎又是個簡單過頭的用法?
接著來看一下如何呼叫API。前面講過只要發送HTTP resquests就好。要發送到的網址是http://www.plurk.com,後面接每個指令相對的路徑,例如登入是/API/Users/login。最後,就看每個指令需要輸入甚麼參數,例如登入需要api_key,username,還有password三個。全部組合起來就會是http://www.plurk.com/API/Users/login?api_key=xxxxxx&username=yyyyyy&password=zzzzzz這樣。在Flash裡實現的方法,可以用URLLoader來做,呼叫的URLRequest的url設定到命令層就好,登入的話就是到http://www.plurk.com/API/Users/login,後面的參數,就設一個URLVariables來做比較方便。我是寫一個PlurkCommand萬用類別,接收命令字串(例如/API/Users/login),然後自動把完整網址組起來,底下有個URLVariables可以自由設定參數,接著也有URLLoader跟URLRequest,設定偵聽完成與錯誤事件,就可以讓它發送request了。目前已經有人整合php跟python的API了,相信很快也會有人寫出AS3完整的API,所以暫時先用這陽春的方法就好。
接收的話,可以先把接收的內容當作text接收下來,而這一大段文字其實是JSON encoded data,它其實很簡單,跟使用{}來寫as的物件很類似,裡面的屬性也是用name:value來表示,[]也代表陣列。差別只在它的name用""包起來。雖然長得很像,不過要自己轉也有點麻煩,直接使用as3corelib的JSONDecoder來把接收回來的data轉成flash object,之後只要稍微研究一下每個指令傳回來的資料結構,就可以抓出自己想要的資訊。
傳送接收都沒問題的話,大概90%以上的部分都OK了,剩下來的只有上傳圖片有點不一樣,不過這部分我今天也還沒試出來,改天有空再來試試。
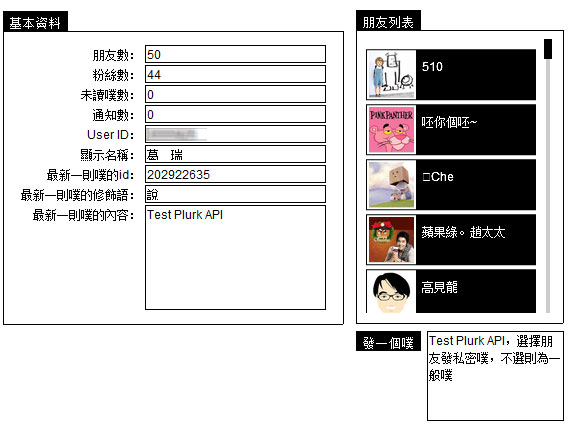
最後,我寫了一個測試的app.,實作登入,讀取使用者資料,抓取朋友列表與圖片,然後可以複選朋友發出私密噗,都沒選的話就是一般噗。當然,我沒有動啥手腳蒐集各位的帳號密碼啦,請安心使用。
下一篇再來瀏覽一下Plurk API共有哪些功能可以玩。
沒有留言:
張貼留言