首先從圖檔匯入講起。圖檔分為點陣以及向量。向量的部分很簡單,從CS3開始,只要打開Illustrator,點選你要的物件,ctrl+c,切換到Flash,ctrl+v,就完成了。就是很簡單的剪下貼上。要注意的是兩個軟體必須是同一個版本,還有.ai檔的色彩格式常常是CMYK(因為常常是印刷用的),先轉成RGB再複製貼上顏色才不會怪怪的。向量通常檔案比較小,但也有些圖庫的向量檔非常複雜,檔案反而比轉成點陣還要大;另一個情況是太複雜的向量也會造成電腦負擔比較大。這兩種情況下就必須考慮乾脆轉成點陣圖檔再匯入Flash。
至於點陣呢?Photoshop裡面的圖層也可以剪下貼到Flash嗎?如果圖檔是四四方方的話,那這招也可以用,但如果邊緣或中間有半透明的部分,就會被補上白色。所以剪下貼上這招在點陣圖的處理上就比較少用到了。通常處理圖檔可以分兩大方式:一種是從Photoshop裡開始,把需要的圖片一張一張另存成png、jpg、gif等圖檔,再匯入Flash中;另一種是從Flash匯入.psd檔,透過介面設定將每個圖層轉換成元件。沒記錯的話應該是Flash 8開始有的功能。
先談談手動一張一張儲存圖片的方法。在開始切圖之前,要先考慮圖層與元件要分得多細?考量的重點不外乎需不需要做動態?日後更新修改方不方便?哪些是程式產生的效果不用切圖?哪些是在Flash裡面重新以向量製做比較節省檔案K數?想清楚之後,再開始動手。有時候一個網站做下來切圖要切上百張,所以切圖要有技巧,要講效率。我的習慣是,將我要切下來的成為一張圖的圖層打開,其它圖層先關閉,按住Alt點選要開啟的圖層左邊的「眼睛icon」可以自動關閉其它圖層。

然後如果有外光暈或陰影這類「向外擴散」的效果,可以先關掉,進到Flash再用濾鏡重製,這樣節省下來的K數也很可觀。如果是圖片內部的效果就不用麻煩了。最麻煩的步驟結束後,接下來就是一連串的快速鍵連續技:Ctrl+A選取全部->Ctrl+Shift+C複製所有可視圖層以及圖層效果->Ctrl+N另開新檔->Ctrl+V貼上->Ctrl+Alt+Shift+S儲存成網頁圖檔格式。動作快而且電腦效能也跟得上的話,這幾個步驟瞬間就可以完成。這樣切的圖,長寬自然會是可視內容的最小範圍,周圍不必要的透明pixel最少,檔案自然也最小。
存檔的時候該存成哪種圖檔格式呢?如果邊緣是不規則有半透明的圖檔,那當然是.png檔。如果是四四方方的圖呢?答案還是.png。很多人會覺得.jpg檔案比較小,這邊稍微解釋一下:一張圖檔匯入Flash之後,Flash會認的是它每個像素的顏色,因此匯入的時候圖檔越「乾淨」,對Flash處理就越好。如果我們先把圖檔存成.jpg,jpg本身是一種破壞性的壓縮方式,當你壓縮越大,圖片越模糊,也跑出一堆雜點。雖然這時候圖檔本身檔案比較小,但匯入Flash以後呢?Flash無法判斷這些雜點是圖片原來的細節,還是你壓縮時跑出來的。而所謂破壞性的壓縮就是不可被還原的,所以Flash不管改到幾版,也不可能有辦法知道你原來的圖片長怎樣。所以存成.png才是對Flash最佳的圖檔格式。同樣的概念,也適用在聲音以及影片檔。當需要匯入聲音檔的時候,.wav比.mp3好;匯入影片時,越清晰原始的影片檔案越好。不管是圖片、聲音、或者影片,在Flash發布的時候都可以做壓縮的設定。應該是這個時候再去考慮如何把這些元素壓小才對。請注意:以上談的是這些元素要「匯入」Flash再發布的情況。如果是要做成讓Flash動態讀取的圖檔,當然就是壓縮成.jpg檔,聲音則是.mp3,影片則是.flv。新版的Flash當然支援更多的格式,但這幾個基本格式還是我們常用,且可以控制壓縮品質的。圖檔存檔還有一個考量,就是.gif檔。有幾個特殊情況可以考慮存成.gif檔:一小段系統字,以及顏色數少、邊緣是不透明或全透明的像素的小icon,半透明的情況會有所謂「白邊」的現象出現,就不能用.gif檔。.gif匯入flash後,為了確保它發布後的清晰,壓縮的設定請確認是Lossless(PNG/GIF),還有(x, y)座標的小數點請去掉,跟這張圖有關的每一層元件都要。座標的問題後面再來討論。
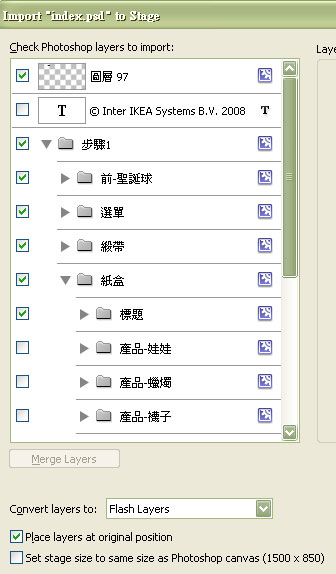
手動一張一張存檔講完,接著來看從Flash直接匯入一個.psd檔案。匯入前,最好還是先在Photoshop裡面把圖層整理好,不需要的圖層可以先殺掉,可以合併的圖層先合併,甚至檔案大的時候可以先拆成幾個.psd檔,例如選單一個檔,主要內容一個檔,產品細節一個檔等等。群組化的關係到時候可以直接轉化成MovieClip,所以如果在這個步驟也可以考量到的話最好。先花一些時間整理一下,等等直接匯入的時候會很快樂。接著到Flash,跟匯入圖片一樣,也可以選擇.psd檔,然後我們把它匯入到場景上。選好檔案確認後,等一下下,會跳出一個轉換的介面。

左邊可以看到會依照.psd檔的圖層與群組關係列出來,最左邊的綠色勾勾可以選擇要不要匯入這個圖層。每個圖層右邊有個小icon,就是轉化進來後會變成甚麼元件:綠色的是image,T是文字框,藍底白齒輪是MovieClip,這些大家應該都很熟悉。左下有三個項目:convert layers to可以選擇將圖層轉成Flash layers或者keyframes,通常我們轉成圖層來用,當然如果.psd的圖層想轉成逐格動畫的話也可以選擇轉keyframes。第二個Place layers at original position就是依照原來的位置來擺放元件,通常要勾。第三個Set stage size to same size as Photoshop canvas(ooo x ooo)把Flash場景大小設定成跟Photoshop一樣大,有需要的話再勾。接著可以點選每個圖層與群組來做進一步的設定。這邊大家通常遇到的有兩種圖層:圖片或文字。另外群組也有轉成MovieClip的選項設定。先從圖片的設定來看,點選一個圖片圖層,右邊介面會多出選項:

最上面的import this image layer as有兩個選項:第一個Bitmap image with editable layer styles,很可惜所謂的editable layer styles並不會幫你把Photoshop的圖層效果轉換成Flash的濾鏡效果,而是轉成一個MovieClip,然後裡面好幾張圖,一個效果一張,例如陰影就一張,檔案K數會爆大,不建議使用。第二種Flattened bitmap image會把圖層效果合併成一張圖,建議如前面講的,在Photoshop先把光暈以及陰影等效果關掉,用這個選項匯入,最後再重新加上濾鏡,檔案會小很多。第一個選項自動變成MovieClip,第二個選項也可以勾選下面的Create movie clip for this layer包成一個MovieClip。勾選完後可以輸入這個MovieClip的實體名稱,當然也可以空白;Registration註冊點,後面帶一個九宮格可以點選,是這個元件(0, 0)的座標,非常重要,不知道該選哪一種的話請點選左上角吧,它的重要性我們後面再談。第三個區塊Publish settings就是發布時圖檔壓縮的設定,跟在元件庫裡面設定一樣,這邊就不多講了。接著看文字圖層,點選一個文字圖層,右邊介面會換成另一組選項:

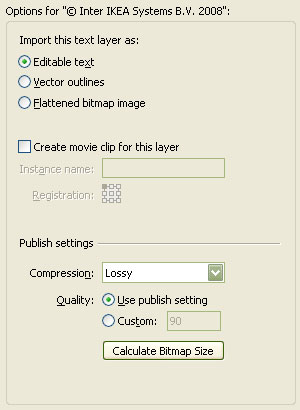
文字轉換最重要的是第一個區塊Import this text layer as的三種選項:第一種Editable text會轉換成靜態文字框,而靜態文字發布時會自動轉成向量檔,不會有使用者缺少字型的問題,這點跟動態文字不同,所以做網站比較常使用這個選項。第二種Vector outline則是自動打散成向量圖,所以做banner可以用這個選項。附帶一提,前面剛講靜態文字發布時會轉成向量而不會有缺少字型的問題,可是大家做banner還是被要求要所有文字要打散,應該是因為Yahoo或MSN等媒體需要打開你的檔案,而他們很可能沒有你用的字型的緣故。靜態文字是看發布者電腦的字型而不是瀏覽者的電腦。第三種Flattened bitmap image則是轉成圖檔。選擇第二種會自動包成MovieClip,其他兩種也可以選擇包成一個MovieClip,第二個區塊就是MovieClip的選項,跟前面的一樣是輸入實體名稱跟指定元件的註冊點。第三個區塊是發布時的圖檔壓縮選項,只有選擇將文字轉成圖檔時會有作用。如果選擇轉換成靜態文字,有時候在Flash編輯時看起來會怪怪的。不過發布以後很正常,所以不用太理會它。真的很在意的話,點選文字框,轉換成其它字型,再轉回來,它應該就正常了,算是個小bug吧。

點選圖層群組的話,也會有轉換成MovieClip的選項:

如果不選的話,在Flash裡面會被轉為圖層群組。建議在Photoshop時的圖層群組就對應到MovieClip的層級,然後將圖層群組轉成MovieClip會比較實用。按住Shift點選多個圖層後按滑鼠右鍵,會有Merge layers合併圖層的選項,合併完的圖層按滑鼠右鍵又會有Separate的選項。不過在這個介面的圖層縮圖很小,如果圖層又沒有特別命名,在這邊會很難操作,建議還是盡量在Photoshop裡面就做好合併圖層的工作。而Shape轉進去之後變成遮罩+點陣圖,並沒有轉成向量,所以也不做介紹了。
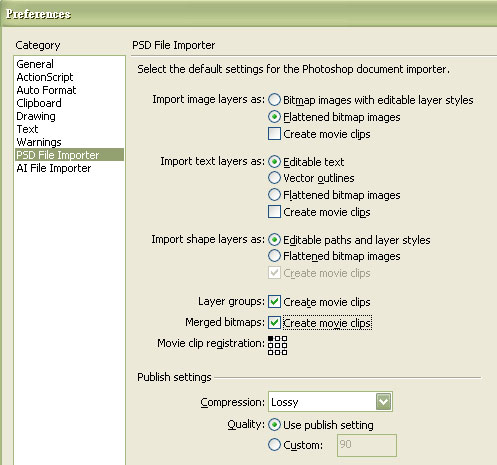
了解這些設定之後,就可以整理出最常用的設定。可是每次匯入都要一個圖層一個圖層設定嗎?可以到Edit->Preferences裡面,左邊選單下面算上來第二個PSD File Impoter,就可以設定預設的選項了。裡面選項跟上面講的差不多,我直接提供我的設定圖給大家參考:

除了以上介紹的兩大類切圖方式,有些元件本身只是簡單的幾何圖形,或者簡單的幾何圖形加上一些圖層效果,而這些圖層效果可以用Flash的濾鏡重現,或者用些漸層可以做出來個光線或陰影效果,在不增加太多電腦效能的負擔下,應該盡量在Flash裡重製,以減少檔案大小。
上面講了一大串,還只是匯入圖檔而已。接著才是真正的要製作成Flash元件。在Flash裡面按Ctrl+F8可以開新的元件,或者先點選場景上的元件再按F8可以轉換成元件,跳出來的介面差不多,我習慣匯入圖檔或者畫好東西之後點選它,再按F8轉成元件。轉換成元件的的基本介面長這樣:

Name是元件庫裡面的名稱,Type有三種:Movie clip有時間軸,可以被程式控制,是網站裡面最常使用的。Button是簡單的按鈕只有四個狀態的關鍵影格,可以被程式控制,但因為只有四種關鍵影格,所以有些功能做不出來,只有真的很簡單的Button會用它。Graphic用來做動畫比較方便,但他沒辦法被程式控制,所以在做須要被程式控制的元件時,請用MovieClip。右邊Registration註冊點又出現了,現在來好好介紹它。Flash每一層元件,每個時間軸都有自己的座標系,每個座標系當然就有個原點(0, 0)。在數位的世界裡,座標原點通常在左上角,往右往下是正的,Flash也一樣。元件的註冊點指的就是元件座標系的原點,有個 + 的標記。假設在主時間軸上有個a_mc的MovieClip,a_mc的座標是(300, 200),那麼a_mc的哪個點確實在(300, 200)這個位置上呢?答案就是a_mc註冊點。a_mc註冊點選在左上角,那麼a_mc的左上角就在(300, 200)的位置,如果a_mc的註冊點選在元件正中心,那麼a_mc的正中心就在(300, 200)的位置。講這麼複雜,重點是:選擇正確的註冊點,程式才能正確的把元件控制到想要的位置上面去。每個人習慣的註冊點可能是左上角或者正中心其中一種,如果大家不知道該選哪一種,請一律選擇左上角吧,因為這是我習慣的用法。當然也有特殊的例子,例如做一個手指頭當作滑鼠游標,註冊點應該選在這個手指頭的頂點,不然就會發生程式控制的位置跟使用者預期滑鼠游標頂端對不起來的問題。另一個特別的例子,假設我們要做一個角色可以控制它移動,那麼註冊點最好選在這個角色兩腳中間的地面上,因為通常我們預期一個角色的位置指的就是這個點的位置。不過例外情況這麼多,當你做元件時如果不確定,可以先跟寫程式的人溝通,如果不確定的情況太多,那乾脆都設左上角吧。如果註冊點不在九個點其中一個,就點進元件裡面,全選所有物件,移動位置,讓 + 對準你預期的位置就對了。
元件座標除了註冊點的問題,最容易發生狀況的就是小數點了。Flash因為可以放入向量元件,所以它會允許座標有小數點的存在。但Flash又同時可以有點陣圖檔的存在。點陣圖檔,最小的單位就是1 pixel,而我們的螢幕輸出最小的點也是1 pixel。所以當座標有小數點存在,例如0.5,那麼Flash就會幫你運算去表現出那座標0.5的感覺,邊緣的顏色就會是原來的顏色跟下層顏色的混合,如果大照片還好,但如果是要求很精細的元件,比如之前提到的圖像化後的系統字或小icon,就會產生「糊掉了」的現像。在Photoshop裡,因為處理的幾乎都是點陣圖檔,所以隨便拖曳一個圖檔,它移動的位置一定都是整數的,不會有小數,只有在縮放圖片時,可能在圖片邊緣產生半透明的pixel,這是軟體會強制對到整數點。到了Flash,如果還是常常去拖曳物件,或者從元件庫拖曳到場景上,就很容易出現小數點而造成怎樣調都模糊的現像。如果元件包了很多層,然後又做了很多的動態,當客戶抱怨某某東西糊糊的時候,就必須要去檢查每一層元件的座標是否都沒有小數點。這是很煩人的一件工作,最好的方法還是養成習慣,不要讓座標的小數點出現。除了手動調整(x, y)座標以外,奶綠茶開發了一個面板,有很多實用的功能,第一個就是把元件座標變整數。所以不是只有我龜毛覺得這小細節很重要啦~~下載與安裝方式:點選那篇文章的圖可以直接下載.mxp檔,這是Flash的擴充元件,下載完連點兩下就可以安裝,安裝完重新啟動Flash,到Window->Other Panels->milkmidiV4,開出來之後把面板拖曳到你想要的位置,以後就會固定在那個位置啦。使用方法就是先點場景上你要調整座標的元件,可多選,所以元件拉到差不多位置再一次全選比較快,然後再點這個面板的第一個Ro的icon就好了。點完有個output視窗會跳訊息告訴你移動成功了,不過只能對元件作用,要先包成元件喔。剛點完元件座標面板上面還是有小數點,不過實際上已經消除了,只是面板上的數字沒有更新,點場景空白處再點元件就正常顯示了。奶綠茶的部落格分享了很多東西,除了程式,也有些工具對設計也很方便,有興趣的請常上去挖寶。
元件做完就可以為元件加上濾鏡效果,例如轉檔過程中被你先拿掉的光暈或陰影等。濾鏡的製作就不多講了,選項大家應該都很熟悉。要特別提的是,如果要做一個動態變化的濾鏡效果,例如一張圖慢慢由清楚變模糊,其實還蠻耗電腦效能的。小圖還好,大圖的話請盡量避免。真的要的話,Quality設成low可以接受的話就設成low,最多設到medium吧。
位置對了,濾鏡加完了,就可以開始加動態了。雖然先取元件實體名稱再做動態比較好,不過取名字又是一門學問,還是留給寫程式的人。如果做動態兼寫程式的人,那就先取名吧,省的最後漏掉第一個關鍵影格上的元件沒取名字,debug老半天找不出問題來。
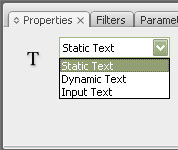
圖檔類的元件處理完,還有一大類就是文字元件。Flash文字分為三類,靜態文字,動態文字,以及輸入文字。

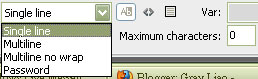
靜態文字用來處理標題啦,或者固定內容的文字,前面提到過在發布的過程會轉成向量,所以只要發布者的電腦有字型就好,做網站的時候可以保留,做banner的時候才需要全部打散。比較麻煩的是同一個文字框裡面如果有中英文兩種字型,英文字型通常會高一點點,如果很龜毛的要求,就必須把中英文拆開放在不同的文字框,然後再去微調對位。動態文字則是需要由程式去改變內容的時候使用,例如Loading的下載百分比,遊戲的時間,彈出來的警告訊息等等。動態文字框要注意幾個選項:第一個單行或者多行,選好才不會造成預期的內容顯示不出來的狀況。旁邊有個Ab的icon,是控制這段文字是否可以反白選取、複製,可以依照需求來設定,但是像Loading百分比或遊戲時間就應該關閉,避免增加使用者的困擾。

反鋸齒的選項通常固定在Anti-alias for animation就好,如果你的設定跑掉了可以把他改回來,真的有需要才去做詳細的設定,例如用自訂的反鋸齒來改變字體的粗細,或者想轉成點陣等等。系統字的話會鎖定在Use device fonts。

再來Embed是個很重要的選項。動態文字跟靜態文字不同,除了系統字,你必須將字型整個或部分Embed進去Flash,這樣動態改變文字內容時才能轉成向量,所有的使用者才看的到。點選列表上面的類別就會把那一組文字Embed進去,按住Ctrl可複選,需要數字就包Numerals(包含小數點),需要特殊符號(數字鍵上方的,如%)就包Punctuation,需要中文字中常用的5609個字就包Traditional Chinese - Level 1,需要中文全部就包Traditional Chinese(All)。但是包一整個中文字型太誇張了,一個中文字型至少3~4M以上,即使只包常用的5609也不少。可行的方式就是,如果需要動態顯示的文字是有限的,是已知的,那就把這些會用到的文字包進去就好,否則字型就只能採用_sans了。至於怎樣包有限個中文字,就是選項接下來的Include these characters輸入文字框,可以將你需要用到的中文字或甚麼字都可以打在這個輸入框裡,重複的Flash會濾掉,這個文字框不接受換行,所以從其他檔案copy文字進來的話要注意換行的部分可能貼不進來。旁邊的Auto fill不要亂點,它的作用是把場景上的文字框裡面的文字自動複製進來,所以如果場景上的文字輸入框是空的,那剛剛在左邊輸入的文字就通通被清掉了。最下面的Don't Embed可以清掉所有選好的Embed文字,好了按OK,不要就按Cancel。

輸入文字框是用在需要使用者輸入的時候,例如表單填寫。輸入文字框的設定跟動態文字差不多,因為動態輸入,所以中文輸入的時候字型就只能選_sans,單行或多行的選項多了password可以選,顧名思義就是密碼欄位可以選這個,這樣使用者輸入後會被黑色圈圈取代,讓旁邊的人看不到密碼。旁邊還多了個Maximum Characters可以設定最多輸入幾個文字,0代表沒有限制。這邊限制的是字數,所以中英文都一樣,如果要限制Byte數,那就要用其他方法了,不過不在這邊討論。動態文字或輸入文字還有一點要注意,就是放到場景上面以後請將它的高度拉高一點,因為用他預設的高度,像是q啦,或者g啦這些有長尾巴的英文字下面都會被切掉,這是很恐怖的。

文字類也講完,再來就只剩下那些需要或可以在Flash裡面以向量重製的元件了。這個部分真要講,三天三夜也講不完,所以只能簡單講:看個人功力了。這必須對Flash的繪圖工具、濾鏡、顏色漸層等等有一定程度的了解才有辦法。那有必要去鑽研這一塊嗎?就看設計師的良心了。所有的元件製作都圍繞在一個很重要的問題:盡可能的減少檔案的大小。如果你在意使用者等待下載的時間,如果你在意客戶或公司付出的頻寬費用,那就盡可能的朝向減少K數而努力吧。
最後結尾,借用伊藤直樹大師的話來改編(亂編?)一下:不要製造垃圾K數來汙染地球。
很棒的教學跟經驗的分享^^
回覆刪除