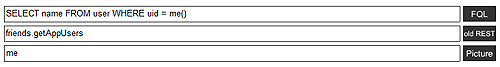
完成授權與登入後,接下來呼叫API的方式不管是外部Web連結Facebook,或者是IFrame App.,都沒有差別。由於等等我們要測試自動發布到塗鴉牆的功能,所以login的時候請多加上"publish_stream"這個extended permission,並確定重新執行一次login。然後我們做一個介面類似這樣:

由上而下放了三個TextField:
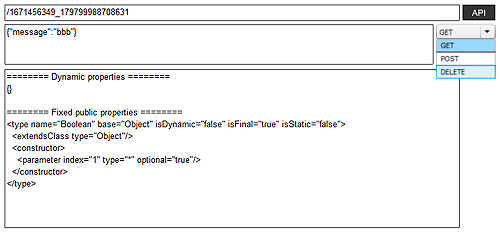
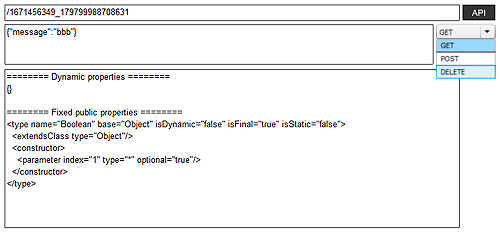
apiRequest_txt:輸入Graph API Request用的,例如:/me/friends。
params_txt:當使用POST時,需要帶的參數。這裡因為AS的Object不方便用String去轉,因此我們設計讓user輸入JSON encoded的String,然後再用as3corelib的JASON.decode將它解回Object。輸入例如:{"message":"test message!"}。
result_txt:將回傳的結果顯示出來。這裡可以將result轉成JSON encoded String之後顯示出來。
左邊放個名為btnApi的Button在輸入完後去呼叫。另外放個method_cb的ComboBox來選擇要用GET、POST或是DELETE。